
Website banner advertisements have been around since 1994. Let that settle in for a minute. That’s basically as long as the internet has been around for consumer use. Some may say that banners have been around so long that people barely even notice them on websites. That is, unless the banner ad design is done right.
That's the whole purpose of this blog—to provide you with actionable tips and rules to follow in order to make your banner ad designs stand out (and perform). In this post the below top 12 banner design rules are broken down into more detail with examples for each:
- Have a goal in mind
- Design for the right banner size
- Don't forget to include your logo
- Design to stand out
- Keep it simple
- Make your copy easy-to-read
- Design for accessibility
- Have a crystal clear CTA
- Stay true to the brand
- Think about the mobile viewing experience
- Keep the banner and landing page designs consistent
- Test, test and test some more
Before we dive into actionable tips on how to design a banner ad that converts, let’s walk through what web banners are.
What Are Web Banners?
Web banners are digital ads that are displayed in various parts of a webpage, including the header, footer, and sidebars.
Banner ads are an effective way for companies to get their brand and products in front of their target audience. In fact, Google’s Display Network has the power to reach 90% of the global internet, enabling marketers to best promote to their customers within the websites they’re already spending their time on.
12 Banner Ad Design Rules to Follow (with Examples!)
Here are 12 actionable banner design practices you need to follow if you’re looking to create banner ads that will not only catch your audience’s attention, but drive them to your landing as well. We’ll also be sharing banner ad examples with every tip!
For tips on everything from third-party banner ad design, to how to craft performing Facebook ads, we're covering it all in our newest ad design guide. Check it out!
1. Have a goal in mind
What are you hoping to get out of this campaign? Some common goals around banner ad campaigns include:
- Sell more of a specific product
- Increase signups to your app
- Increase brand awareness
- Promote a specific deal or promotion
- Drive traffic to a landing page
When you set a goal, you’ll not only be able to design the ads etter, but you’ll also be able to analyze whether or not your overall campaign was successful.
For example, it’s pretty clear that the goal of these Shopify banner ads is to drive more people to create online stores (i.e. increase signups).
Source: Bannersnack
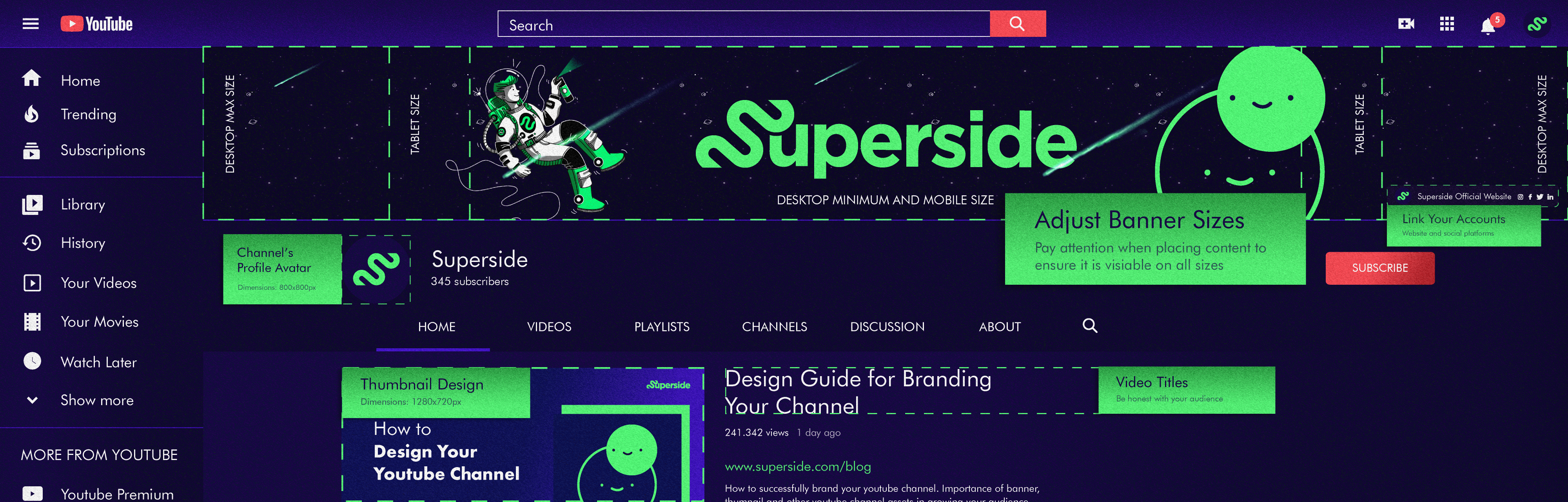
2. Design for the right banner size
There are so many different banner sizes to consider when creating your ads. Keep in mind that you don’t have to design for all possible sizes, but you should definitely design for the top performing sizes.
According to Google Adsense, the top performing ad sizes are:
- 300x250 – “Medium Rectangle”
- 728x90 – “Leaderboard”
- 336x280 – “Large Rectangle”
- 300x600 – “Half Page”
- 320x100 – “Large Mobile Banner”
Keep in mind that, based on how you refine your audience, these banners can appear anywhere from Google pages and news websites to YouTube and other publishing networks.
3. Don't forget to include your logo
This seems like a fairly simple rule (because it is), but it's super important to remember! All banner ads should have your logo somwehere. It doesn't have to be big, it doesn't have to be flashy, but as you can see with all of the examples we've shown you in this post—it's necessary.
Along with adding your logo, you should also think about having a clear design/visual hierarchy that guides the viewers eyes through the ad. From the logo, to the main selling point, to the CTA, there should be a clear path that leads the viewer on a journey. The Frank & Oak banners below do a great job of this!
4. Design to stand out
When it comes to banner ad designs, white backgrounds are generally a no-go. Why? Because they blend in too much with the webpages they appear on. Instead, trying using bolder colors to catch your viewer's eyes.
Look at the image below, for example. If the background colors of the Vimeo banner ads were white, they would blend right into the webpage. In a world where viewers actively tune out ads, you need to produce something that stands out and captures people's attention.
Source: AdEspresso
“Ad size and placement also play an essential role. For example, users tend to visually avoid the above-the-fold, right corner of a web page solely because sites are overusing that ad spot. We also recommend lots of experimenting and A/B testing with different creative sets and strategies before scaling.”
- Florin Demian, Product Manager at Bannersnack
5. Keep it simple
When creating banner ads, it’s easy to feel like you need to put as much information as possible to sell someone on clicking your ad. But, if you crowd the banner with too much information, from images to copy, it can be hard for the viewer to understand what it is you’re even selling.
The examples from eBay do a great job of sharing what they’re trying to sell without overwhelming the viewer with information overload:
Source: Bannersnack
“I like to think about an old journalism design rule that I’ve used many times–if you open up a newspaper, place a dollar bill on the page. If the dollar bill covers ONLY text, that’s too much text. Same with ads. Make sure the ad is diverse with words, images, empty space, etc.”
- Virginia van Keuren, Visual Designer, Twilio SendGrid Brand Team
6. Make your copy easy-to-read
One of the things you need to include in your banner ad design is copy. Copy should be a teaser, enticing the viewer to click. This means you should leave the bulk of the content to the landing page.
- What message are you trying to convey to your audience?
- How succinctly can you say it?
- What's the main hook?
- Or more importantly, is it easy to read?
Avoid using fonts that are hard to read, or color combinations that hurt the eyes (I.e. neon orange text on neon blue backgrounds).
Flex those copywriting skills and try to make it short and punchy! This is not the time to include every one of your brand propositions or unique selling points (USP). Get to the point, entice with value and you'll see success.
Amazon Prime has done a great job with their banner ad copy, keeping things simple and consice. They also skillfully think of copy placement and readability so that you can quickly scan the ads and retain any relevant information (and hopefully make an action on it, such as clicking the CTA).
Source: Bannersnack
7. Design for accessibility
Beyond making your copy easy-to-read, it’s important that you also design for accessibility. This has been a focus in the design world for some time, and for good reason. Who cares what your designs look like if people can't actually read or understand what you're trying to say.
Desining for accessibility includes things like having enough contrast between the background and foreground, color, and so much more. So, when you’re designing banner ads, be sure that the entirety of your audience can view and understand them.
A great accessibility check for color blind people is to run your image through this color blindness simulator.
The below example highlights how Dropbox changes their font colors depending on the background, passing the contrast test!
Source: Bannersnack
8. Have a crystal clear CTA
Without a clear CTA on your banner ad, you might as well have just created a nice piece of art for viewers to enjoy. Tell your audience what they should do next. Should they sign up? Learn more? Take advantage of a deal? Spell it out for them. Not only will this help with click-through rates, but it can also help with overall conversions too.
When writing your CTA, be sure to tell people to do something. This means you should use physical verbs such as:
- See
- Shop
- Try
- Go
- Learn
The below Everlane banner CTA copy shows the power of physical verbs. It's a simple yet effective way to persuade your audience into clicking that button.
Source: Clicksincontext
9. Stay true to the brand
It’s important that you keep your brand identity consistent across all assets. That’s because, over time, consumers will recognize your brand from the colors you use to the way designs are layed out. That familiarity will help catch peoples’ attention.
Take Starbucks, for example, across all of their assets from social media to their banner designs, you can always spot their brand from the repeated design elements they use; there’s no need to announce their company name.
Source: Marguerite Lutton
10. Think about the mobile viewing experience
Mobile ads account for 69.9% of digital advertising. In fact, according to an eMarketer report, “conversions from mobile display ad placements have already surpassed those of desktop.” Ignoring this entire platform is a huge miss that you shouldn’t forget about.
When designing for mobile, ensure that your copy and CTA are really easy to read because the screen size will be much smaller than it is on desktop.
Source: Appsamurai
11. Keep the banner and landing page design elements consistent
Once you’ve managed to grab your audience’s attention and even enticed them to click on your ad, you’re going to want their experience on the landing page to feel consistent. In other words, you don't want them to be confused.
Take Yahoo’s Fantasy Sports app for example, the colors used are consistent from the banner ad to the landing page. It feels like a consistent experience.
Source: Yahoo!
12. Test different designs to understand what designs perform best
When you design your banner ads, be sure to change up the elements and create multiple ads for each ad size you use. Some things you should consider testing include:
- Background color
- CTA color
- Headline copy
- Images or designs used
- More vs. less white space
- Motion (if the platform allows it)
What works for one brand might not work for you. So continue to give yourself more options to test as this will help you better understand your audience over time.
As you can see below with Target, there's an infinite amount of banner variations you can try. From the design, to the copy, to the CTA, to the offering itself... the only way to know what will work is to test. And as a marketer, you know that what you expect to perform isn't always what actually converts.
Don't get discouraged, just keep testing (and learning).
Source: Omnivirt
Wrapping up
In the end, every banner ad design should be simple, on brand and entice your audience enough that they click through to your landing page. But, now that you understand how to create banner ads that convert, it’s time to actually make them.
With Superside, you can work with expert designers to create captivating banner ads or landing page designs that connect and convert your audience. Learn more about our banner ad design services here.