What Is Color Theory, and How Do You Use It?

Red means hot, blue means cold. Green means go, yellow suggests caution, and red says “stop”. Colors mean something to us, and we’re at our best when we use them accordingly.
They’re usually consistent, too. Take the use of red for example. In both cases above, the trait it notes is “urgency”. Don’t stick your hand under the hot tap; stop at the light or face consequences greater than a burnt finger. Red is provocative and activating, which is why you’ll see it often in marketing materials.
What’s more, colors work with and against one another to great visual effect. Some wrap around one another in perfect harmony, others bounce off each other in ways that produce a quiet “ugh” in the human brain. Some combinations are just the right amount of “wrong” to be bold, others are so “right” they’ve been done to death.
If you’re a designer (or a marketer with a creative flair), this is where you should be keying in: Your use of color influences how your audience engages with your brand. Here, you’ll learn what color theory is, and how you can use it to make design/marketing materials that hit home with prospects.
What you’ll learn
What is Color Theory in Design?
How Color Theory Affects Marketing
How to Use Color Theory in Design
How Pro Designers Use Color Theory
What is Color Theory?
Color theory is the playbook for communicating with your audience through color. It’s based on our collective understanding of how we perceive color, and where colors fit into human psychology, history, culture and evolution. It also speaks to the relationships between different colors, and how they can be combined and applied to create harmony or chaos—both of which have their time and place in visual mediums. Color theory, you may be gleaning, is everything color.
It’s been proposed that our understanding of color is rooted in our origins. When we lived in forest caves and scavenged for our meals, color was the thing you’d remember to tell you which berries and plants were safe to eat, and which made Ogg sick last time. It’s also an alarm system, as Ogg’s scavenges would’ve been cut short when a yellow mane poked out of the green brush.
What is Color Theory in Design?
No one cares about color theory more than designers. It goes well beyond knowing which colors are pretty, or which ones “make it pop”. It’s about applying colors in combinations that serve the material’s message and/or brand in question. When used for marketing purposes, it’s also about knowing which colors carry which associations, and using those associations to your advantage when generating high-performing creative assets.
The basics of color theory
At the center of color theory is the color wheel—an organization of all colors around a circle, illustrating the relationships between them. It helps designers create color schemes that appeal to (or at least, don’t offend) human eyes, and is broken up into primary, secondary and tertiary colors.
Primary colors cannot be formed by any combination of other colors in most paints. In design, the three primary colors are red, yellow and blue. In physics, however, they’re red, green and blue.
Secondary colors are made with an equal mixture of two primary colors. Red and blue make purple, red and yellow make orange, and yellow and blue make green.
Tertiary colors are made by mixing a primary color with an adjacent secondary color. They have fancier names like “chartreuse”, but saying “yellow-green” will suffice.
Color schemes are categorized based on color harmony and color relativity. Color harmonies are collectively-agreed-upon combinations of hues that create a satisfying color balance—read on for some examples. Color relativity is how color appears compared to the colors or visual items surrounding it. Think of how a warm color like orange can give a nearby gray a cooler, almost blue-ish tone.
A color’s placement on the wheel can help a designer determine which colors work well together. The color on the opposite side of the wheel from any individual color is called its “complement”. “Analogous” or “adjacent” colors are colors found beside one another on the wheel.
Examples of color schemes
Most colors are flexible in their applications, but can still be categorized by their overarching uses. Color theory doesn’t expressly speak to emotional associations of individual colors, though. It’s primarily used by designers to suggest complementary or bold color combinations.Here are a few examples of color combinations that designers make regular use of:
- Achromatic: A presentation of neutral colors derived from black and white.
- Analogous: A combination of three adjacent primary, secondary, or tertiary colors on the color wheel (ex. yellow, light green and dark green).
- Complementary: A color scheme one built from colors directly across from each other on the color wheel (ex. blue and orange).
- Color Diad: A combination using two colors that are two sections apart from one another on the color wheel (ex. green and purple).
- Color Triad: A combination of three colors that are an equal distance from one another on the color wheel (ex. yellow, blue and red).
- Color Tetrad (or “square”): A combination of four colors that are an equal distance from one another on the color wheel (ex. green, violet, red and yellow).
- Monochromatic: A color scheme based on one color tint. It exclusively uses shades of a single hue, made by changing the saturation and brightness of the base color.
- Split Complementary: A color scheme made by choosing one color on the wheel (violet, for example), and using the color on each side of its complement (in violet’s case, the light orange and light green on either side of dark green).
How to Use Color Theory in Design
A creator that knows how to apply color theory to their designs can say a lot with a little. They can use it to communicate a brand’s essence, deliver a poignant message or make a work of art more affecting. Often enough, it’s all three.
Much of the work in applying color theory to design comes through familiarity with the principles. They’re unchanging, so once you’ve learned them, they’re there to stay. Here are a few tips on how you can use color theory in your designs, whatever your goal.
1. Determine the goal of your design
What do you want to happen after you’ve wrapped up your project? Are you doing it for your own satisfaction, or are there marketing/client goals to consider? If it’s the former, you’re probably aiming for creative fulfillment, and really have only yourself to consider. If you want to draw a green rabbit, draw a green rabbit.
If the project has other peoples’ goals attached to it, find out what those goals are. Are you designing marketing creative? If so, there may be a color palette, likely “company colors” to adhere to. Talk with your stakeholders about what expectations they have for their branding and creative.
2. Define an audience for your work
If it’s just you, there’s not much consideration to be given beyond your own taste. Maybe the rabbit could be in a space helmet.
For goal-oriented creative, your stakeholders should know with pinpoint accuracy who they’re trying to reach. Working within any branding expectations, knowing who you’re talking to can determine what colors/color schemes you deploy. A lifestyle brand targeting 18-24 year olds is unlikely to paint from the same palette as a company selling life insurance to 40-60 year olds.
3. Decide on a “takeaway” from the design
This is the big one. How do you want someone to feel when they see your work? Maybe your green space rabbit hints at childish wonder, as amusing as it is nonsensical.
In marketing, you’ll get a hint at the takeaway through knowing the creative’s audience and its goal. Color is unlikely to do all the legwork in this area, but the right colors can accentuate an asset’s message by supporting its tone.
How Color Theory Affects Marketing
Knowing which colors can generate which associations is part of how we get strong creative assets. What’s more, it’s important to know which associations/colors will resonate with which audiences. If the tone of an online ad is one of urgency (say, a digital security provider), the careful use of red may serve you well. However, it may be a nightmare for a travel agency, who presumably want viewers to associate the brand with a sense of elation and ease.
Even more to that, the color needs of any piece of marketing content may change slightly depending on the message of the specific piece of content: Perhaps your laid-back travel agency needs to advertise a limited time offer, or your super-serious digital security provider is building a case study showcasing happy customers.
Marketing materials should match brand personality
A good marketer vouches for the use of colors that support a brand’s personality, rather than appealing solely to stereotypes about “good” and “bad” colors. While red may seem an obvious choice for generating user action, an accounting firm that banks on reliability and attention to detail probably shouldn’t plaster its homepage with exciting crimson. It’s not on brand.
Using colors that fit with your brand’s personality is critical to building a consistent and cohesive brand experience. Ultimately, the right colors can sway purchase intent, or help move a prospect along to conversion. Research suggests up to 90% of snap judgments consumers make about products are based on color.
How Professionals Use Color Theory
Though we’ve covered the basics of color theory, this is just a starting point in understanding color. The people who know color best—the people who can twist and bend it to their will, molding simple shades and tints into stunning representations of brands and concepts—those people are typically designers and visual artists.
And the more a designer gets around, sharpening their craft in different styles and industries, the more adept they become at using color theory to deliver high-quality creative. There are few designers as versed using color to drive marketing goals as those on dedicated design teams. The value of know-how and creativity of a purpose-built team of brand experts can’t be overstated.
David is a Senior Content Marketer at Superside. A former journalist with bylines too numerous to enumerate, he brings his love of storytelling and semantics to the marketing world. Recognizing the sizable gaps in the creative-as-a-service (CaaS) sector, he jumped at the chance to fill the creative void for ambitious brands. In his off hours, he enjoys loud music, making vegan meals and being made fun of for making vegan meals. He’ll gladly talk to you about any of the above on LinkedIn.
You may also like these

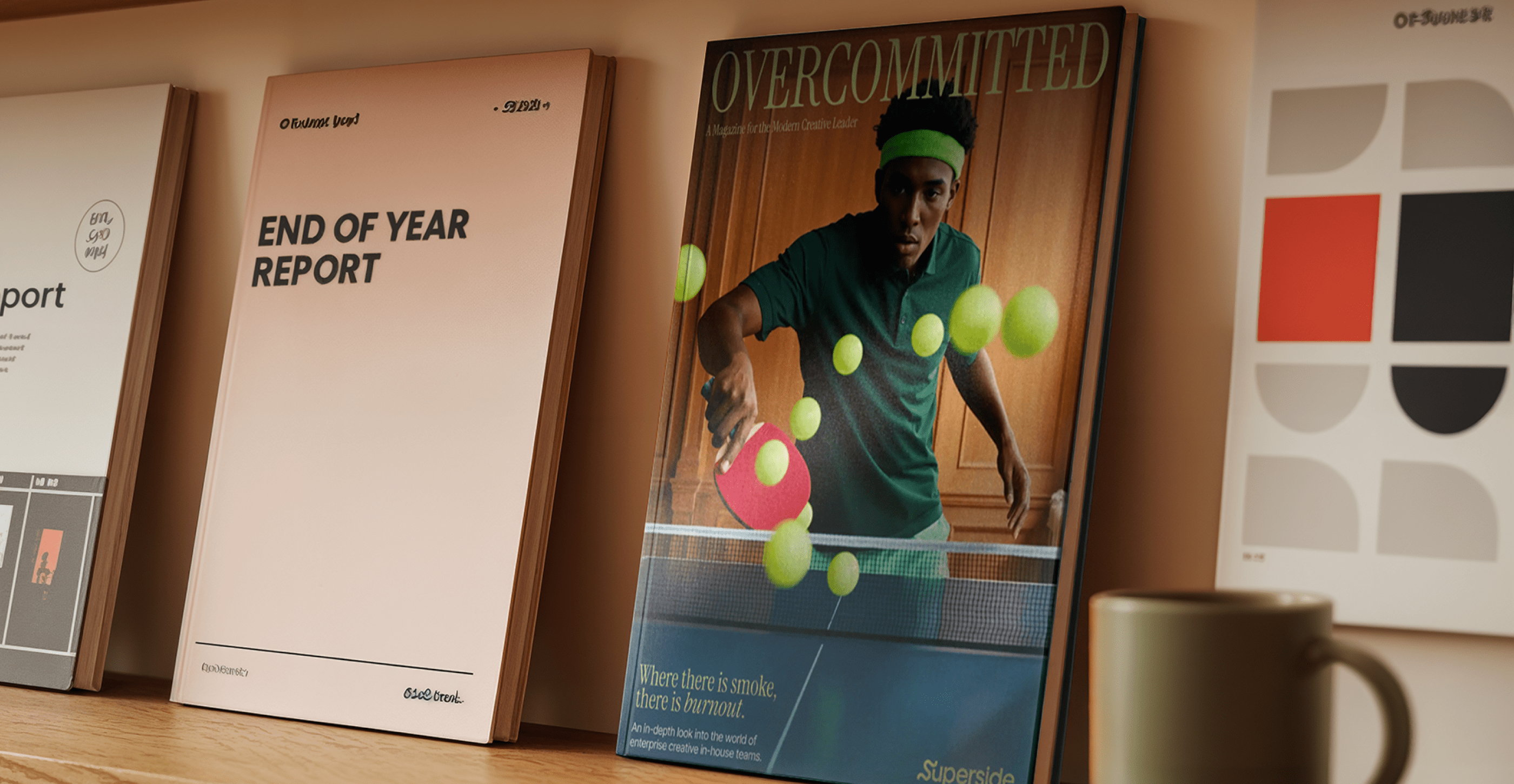
20 successful report design examples and ideas for 2025
Bland report design fades into the background, but standing out takes more than just good intentions. Enterprise creative teams are often maxed out as they juggle high-volume, high-speed demands, which makes it challenging to deliver stunning reports.Our recent “Overcommitted” report shows that a staggering 76% of creative teams experienced burnout over the past year. Working on complicated reports often adds to this burden.From annual reports packed with financials and forecasts to market research and stakeholder surveys, enterprises rely on a wide range of reports to inform decisions, engage investors and showcase results. These projects are business-critical and often complex in nature. Plus, they require accuracy and creativity.Let’s explore this year’s top 20 report design examples in this showcase designed to spark fresh thinking and inspire your next standout project.6 key design elements of effective enterprise reports
13 principles of design: A visual guide from Superside (2025)
Design is everywhere. It influences everything from our pyjamas to our jeans, from our cities’ layouts to our homes.But what makes a design “good?” Why do some designs attract us while others make us feel queasy? Is there a science behind the art, or is it just intuition?If you’re facing a design quandary, this comprehensive guide for enterprise design teams will give you a deeper understanding of design principles. Ultimately, it can help you enhance and elevate your visual communication, branding and marketing strategies.We cover the elements and principles of design, and include clear graphic design examples to illustrate these concepts.Grab that coffee. It’s time for a design deep dive.
25 best multichannel brand campaigns in 2025 for inspiration
The evidence is clear: Multichannel marketing works.In fact, recent research reveals that 95% of marketers believe that integrating multiple marketing channels in ad campaigns improves audience targeting, according to industry. Companies with strong multichannel marketing campaigns experience a 9.5% rise in annual revenue and 91% higher customer retention rates.With so many top campaigns and great ideas out there, you might be wondering what can work best for your business this year, based on marketing goals, your industry and who's able to scale as much as you need.A leading creative subscription service like Superside offers a powerful way to grow your business with speed and efficiency, as we have done with top brands and enterprises for years now.Of course, taking inspiration from others is a wise place to start. Work through this curated list of creative ad campaign examples to find ideas for your next campaign.