What Makes An Effective Ad? Ad Framework And Design Checklist


What makes an ad effective? While there are best practices and fundamental principles that can help guide you in the right direction, there’s no one-size-fits-all formula for advertising success.
However, as ad design experts, we know what’s worked for us, our clients and other brands. And in this post, we’re sharing everything we know about how to make an effective ad. We’re diving in deep and giving you a ton of examples, tips, and expert advice. But we've also made it actionable for you by providing you with an easy-to-follow ad framework for optimizing ad campaigns and an ad design checklist that breaks everything down, step by step.
But before we get to that, let’s answer a few key questions first, so we’re all on the same page.
Looking to boost your ad performance? We've got you covered with The Definitive Guide to Ad Design.
What Makes an Ad Effective?
An effective ad drives business results. Whether you’re looking to build brand awareness, generate leads or increase sales, an effective ad should help you achieve those goals – and a great ad will help you surpass them.
An ad needs to do the following five things to accomplish these goals:
- Grab viewers’ attention.
- Connect the brand to the creative.
- Deliver a clear and memorable message.
- Encourage viewers to take action.
- Explain the benefits of doing so.
How to make or write an effective ad
Now you know what you need to do to create an effective ad, but how do you do it? Here are a few more best practices.
- To grab viewers’ attention…
- Be concise, bold, and get to the point. You don’t have a lot of time to make a first impression.
- To connect the brand to the creative…
- Introduce your brand right away and use multiple brand cues (e.g., logos, jingles, etc.) throughout the ad.
- To deliver a clear and memorable message…
- Keep it simple. Only make one or two claims and only one call-to-action.
- To encourage viewers to take action…
- Provide links and clear directions on what you want them to do next.
- To explain the benefits…
- Focus on the ‘why.’ Why this offer? Why your brand? Why now?
How Do You Know If an Ad is Effective Or Not?
This comes down to your goals. You can create a gorgeous ad, but is it effective if it doesn’t drive business results and there’s no ROI? No, it’s not – unless your goal was “create a gorgeous ad.”
Before launching a digital advertising campaign, you need to have a clear and measurable advertising objective and get alignment across all key stakeholders. Once everybody is on the same page about goals, marketing objectives and measurement, you can properly evaluate your campaign and understand if your ad was effective or not. Following this, you can take the learnings and create AB split testing experiments to lead to more effective ads.
Use tools such as Superads to report on creative performance and ensure your ads meet the checklist criteria for effectiveness.
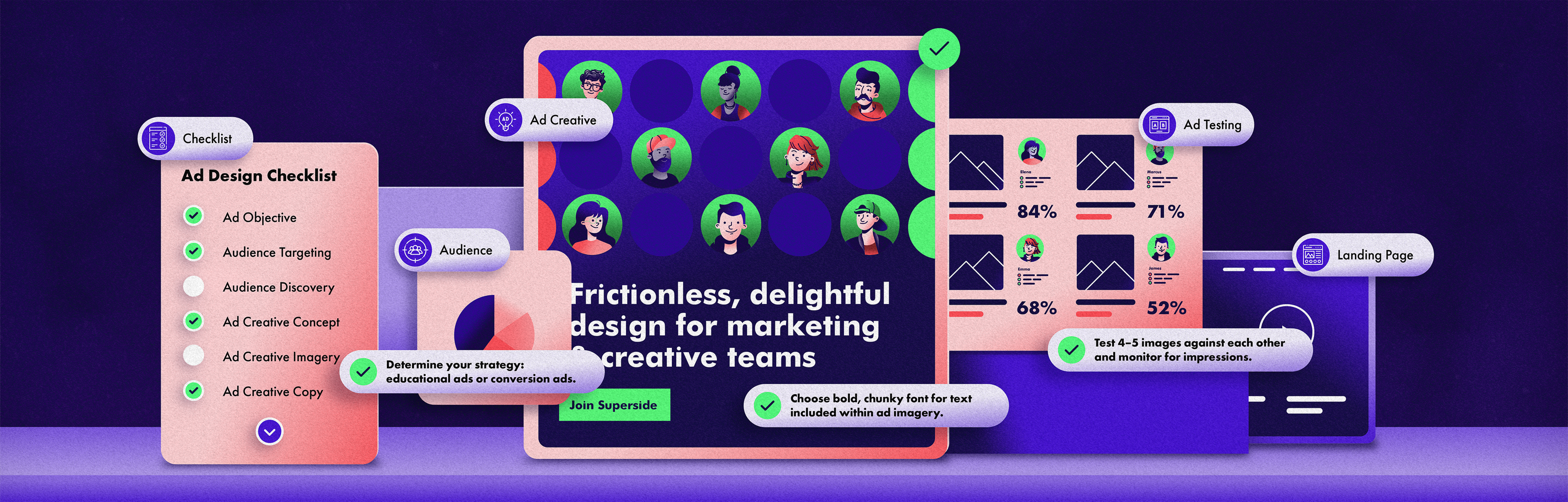
What Makes a Great Ad: An End-to-end Ad Framework
Every ad design needs to start with a solid ad framework. An effective ad has many moving parts, and creative is just one slice of the ad pie.
Advertising design is the manifestation of what you know about your:
- Audience
- Business
- Product
- Brand
- Goals
Ad campaigns run in iteration cycles that teach you what works and what doesn’t. Every step should inform your future creative.
Ad Campaign Cycle
These are the components that inform a standard ad campaign cycle:
Below describes how each step of this process flows back to your ad design.
1. Understand your business growth model
According to GitLab Director of Growth, Hila Qu, “A growth model is an equation that tells you what are the different variables in your business and how they work together and translate into growth.”
Wealthfront VP of Growth Andy Johns expresses a basic growth model like this:
A and B are, in part, driven by ad design.
Your creative testing process will refine how you generate clicks and conversions.
Your end-to-end ad/landing page/acquisition experience will trigger an emotional response to your brand.
To understand your specific growth model, you need to define your North Star Metric: the one outcome you need to grow your company or product.
Your North Star Metric is a driver for effective, thoughtful ad design. Whether internal, external or a combination of the two, your creative team should be just as obsessed with this metric as your growth team.
Recommendation:
Deconstruct the growth model for your business and review it with your creative team. Pull past campaign examples and explain how ad design helps fuel your growth model.
2. Know your audience—in words and data
Relying on data alone will only get you so far. You also need to do the work and understand the context within which they live.
You are not competing for eyeballs just within your industry. Your customer is seeing ads from Nike and Casper and The North Face and Whole Foods… and those ads may be at a different standard than yours. To be effective, your ads need to live up to what your target audience sees every day—meaning you need to understand what each audience segment is comparing you against in terms of ad creative.
In his famous article about product-market fit, Superhuman CEO Rahul Vohra shared four questions he asked users to determine how they felt about his product:
- How would you feel if you could no longer use Superhuman?
- Very disappointed
- Somewhat disappointed
- Not disappointed
- What type of people do you think would most benefit from Superhuman?
- What is the main benefit you receive from Superhuman?
- How can we improve Superhuman for you?
The survey’s goal was to find out whether or not Superhuman solved a real problem for its users, but it also provided a framework for a critical tactic in audience targeting: segmentation.
Superhuman discovered that 22% of its users would feel “very disappointed” if they could no longer use the product. This data helped Superhuman understand who made up that 22% of superfans so they could target more people like them.
Defining your audiences
Before you hop onto Facebook Ads Manager or Google Ads and begin building audiences, do this first:
- Talk to your customers and potential customers. Don’t just send out surveys. Have conversations with people. Learn their struggles and how they talk about them.
→ What you’ll get: The right words for ad copy. Creative concept ideas. - Send customer surveys. Make them short and thematic. Send one that asks about their interests. Send others that ask where they spend their time online. Be curious, but don’t harass.
→ What you’ll get: Audience targeting parameters for your digital ads. - Assess how much your audience knows about the problem you’re trying to solve. If they don’t know much, that means your ads should focus on education.
→ What you’ll get: Information on whether your ads should educate or convert.
When defining an audience, master growth marketer Julian Shapiro starts with the “Ladder of Product Awareness.” The LPA lets you assess an audience based on awareness and need for your product.
To start, you’ll want to focus on audiences that sit at the top end of the ladder. They take the least amount of work to convert. A rule of thumb, especially for B2B, is an audience size of 200,000. Any smaller and the channel may not be a primary growth driver.
But you can still:
- Retarget website visitors
- Target sales leads with content
- Run brand awareness campaigns to encourage word-of-mouth
- Build lookalike audiences with high-value customer lists
And how you slice the data is up to you. Ehud Basis, head of growth marketing at Outbrain, recommends seeding lookalike audiences based on high-value customers:
We’re creating lookalike audiences based on our high-value audiences of advertisers who spend a certain amount. Then we’re slicing those audiences with interest targeting based on our creative. Let’s say our ad shows an image of a basketball. We’re slicing those high-value lookalike audiences with a basketball interest parameter, so we’re narrowing the audience even further.
Recommendations:
- Share audience conversation transcripts and survey data with your design team
- Show how past creative addressed audience pain points
- Walk your creative team through your audience targeting strategies per channel
- Build a visual landscape of the ads your segmented audiences see every day
3. Align Your Concept, Copy and Creative With Your Audience Targeting
A great ad isn’t necessarily about stellar graphic design. Depending on your goals, audience and concept, a super polished ad may not be the best approach.
Your ad concept, copy and design should instead focus on demonstrating your value propositions (i.e. the benefit your customer receives when they use your product or service).
Wealthsimple mentions their value prop of simplicity three times within this ad: in the description, image and headline. Why? Because crypto (or cryptocurrency) can seem intimidating to many. But Wealthsimple makes the process simple.
Asana positions their product as a way to prepare teams for an uncertain future. They reinforce the message in two ways: “prepare your team for what comes next” and “Make plans your team can count on.”
Mayur Gupta, Chief Marketing and Strategy Officer at Gannett, describes the importance of creative and messaging perfectly in this post:
How to brainstorm ad concepts based on value proposition:
- List all of your product’s or service’s benefits
- Map an audience pain point to each benefit
- Write a sentence that addresses the concern and highlights the benefit.
- Repeat steps 1–3 with all benefits. Write three versions for each benefit
- For each sentence, identify an emotion you would like to trigger with an image or video
- With your design team, brainstorm images or video concepts that map to each sentence’s content and desired emotion
Ad Design Best Practices
When you reach the design stage of this process, here are some ad design best practices to keep in mind.
Use stock images thoughtfully. Choose an image that evokes emotion and shows the benefit.
I think your hero image is ten times more important than the copy. Can you explain what you do via a visual versus writing it out? Your ads and website should be able to pass the five-second test: someone should know exactly what you do after seeing your offer for just five seconds.
If you have the resources, produce original images that demonstrate the benefits of your product or service. If you’re using stock photos, alter them with design to make the images unique to your brand.
Focus on imagery that:
- Amplifies the emotion you identified for each benefit
- Depicts the desired outcome of your product’s benefit
- Shows your audience enjoying the benefits of your product
Note that humans respond better to images when they contain faces. But depending on your brand, an illustration or strong photography could also work well. Here are some examples:
Large type and punchy taglines get attention
When designing for mobile, assume that no one will read too long or too small text. According to Facebook, people spend, on average, 1.7 seconds with a piece of content on mobile compared to 2.5 seconds on desktop.
That doesn’t mean you can’t use text as part of your ad––you just need to make sure it’s bold, creative and has purpose.
Great copy that gets attention demonstrates a clear value prop and keeps it simple—no one wants to read a wall of copy in a banner ad. Avoid all caps and don't use thin or cursive fonts. The copy will get lost otherwise!
This ad from Avia uses text to demonstrate one of its benefits: leaving behind stress to carve out personal time to run.
Map color to emotions and make use of color contrast
Color and contrast can make or break an effective ad and landing page. In one survey, 85% of people cite color as a primary reason for purchase.
Through a lot of A/B testing, we discovered that proper contrast is so important to an ad. If you use a white background, you need a stroke around the banner or it'll blend into the background and get lost.
Color contrast can also help draw the eye to a particular section of a page or ad. Check out this Ritual ad for vitamins: bright yellow everywhere, except for the blue CTA button.
Design for accessibility
In the U.S., one in four people lives with a disability. If you’re not designing with accessibility in mind, you may be alienating a large portion of your audience.
Plus, accessible design benefits everyone. For example, you can assume most people watch video ads without sound, so you should always use closed captioning.
Recommendations:
- Align your ad concept and creative to your value props
- Use authentic images that show the benefits of your productCreate a five-second test for your ad
- Limit taglines to three words and use large fonts within your creative
- Map colors to desired emotional triggers and use contrast to draw attention
- Use closed captioning on all video ads
- Use a color contrast checker when designing ads using several colors
4. Test Your Ad Creative
Always develop several versions of your ad creative. You won’t know what works until you test it. When testing ad creative, you’re running experiments to determine the right combination of:
- Imagery
- Headlines
- Ad copy
- Calls to action
- Placements
For clean results, start by testing one variable at a time, such as testing several images against each other but keeping all copy the same. When you have a clear winner, you can move on to other variables, like headlines, ad copy, CTAs and placements.
Imagery is the most crucial component of an ad, so we recommend testing your visual elements first.
For faster results, run multivariate tests that test ad components in various combinations. Multivariate tests look something like this:
- Text A + Image A
- Text B + Image A
- Text A + Image B
- Text B + Image B
Here are three tips for your first round of split testing.
1. Test cold audiences against warmer audiences
“Cold” audiences are fresh to your brand. They haven’t interacted with you, but you’re targeting them based on their profile. “Warm” audiences are retargeting pools you’ve built based on interactions with past ads or lookalike audiences based on existing high-value customers.
2. Test geo-specific targeting
At Slack, we would run campaigns in specific target cities, and we would measure those campaigns against cities that didn’t get the campaign. Then we would look at brand lift and baseline lead growth in the control city compared to the target city that received the campaign. If we saw that the campaign city got 20% more leads and a lift in unaided brand recall, we could feel more confident about attributing success to the campaign.
3. Test 4–5 ads against each other and monitor impression benchmarks
Let CPA creep up, but monitor results during the test. After the test, assess the results based on the clickthrough rate and CPA, cross-referencing results between audiences and placements.
Never stop tweaking your ad creative. Fresh creative is your best bet to avoiding ad fatigue, which can kill your clickthrough rates and increase your cost per acquisition (CPA).
Recommendations:
- Test one variable at a time: imagery, headline, copy, CTA, placements.
- Allocate a significant portion of your total advertising budget to testing creative.
- Test 4–5 visuals against each other and monitor for high impressions for concrete results.
- Cross-check results against Google Analytics.
- Use dynamic creative only if all creative components make sense together.
5. Optimize your landing page
Your ad creative isn’t only about the ad itself––it’s also about the experience on the other side of the click. Your landing page is where you seal the deal and turn a click into a conversion.
The difference between a landing page and a web page is singularity. You want people to browse a website, so you offer them several places to click. You offer choice.
Landing pages limit those choices to one: converting on a call-to-action button.
Here are the essential components of a landing page:
- Headline: Describe your value proposition
- Image: Show your product and/or trigger an emotional reaction
- Copy: Explain features and your offer
- Social proof: Testimonials, logos, awards, etc.
- Lead capture form: Only include fields that are necessary for the offer
- CTA button: Personal, actionable and visible with color contrast
Here’s what this looks like for Slack on mobile:
According to Bill Macaitis, Slack’s previous CMO, Slack tested approximately 40 versions of their homepage before settling on the correct headline, CTA and creative elements. They also tested whether or not to include video, in addition to homepage length.
The most successful brands relentlessly test each foundational design element of their landing pages until they hit the jackpot, so don’t be discouraged if your landing pages don’t perform well out of the gate.
Landing Page design tactics
- Use thoughtful CTA button color contrast
- Commit to above-the-fold simplicity
- Use scarcity techniques
- Test multiple form types
- Use directional cues
- Show your product at its best
- Optimize for mobile
1
Your CTA button is the action point on your landing page. Draw the eye to your CTA button with high color contrast. Your CTA button’s color should be the most appealing of your brand color palette.
Almost everything on this Shopify landing page is black and white, but they’ve chosen a neon green CTA button that you couldn’t ignore if you tried.
2. Commit to above-the-fold simplicity
Your audience may need more information to convert, but don’t overdo it. . The space above the fold should entice people to scroll and digest more information if they want to.
Shorten your copy. Minimize form fields. Make your headline specific and powerful. This Grammarly example is bare-bones but effective: all they need is a headline, product shot, short description copy and social proof to get their message across.
3. Use scarcity techniques
Create perceived value by limiting your offer in some way. Instapage creates scarcity by adding a countdown timer to their webinar signup landing page, but there are many ways to create a sense of urgency:
- “while supplies last”
- “limited time offer”
- “open for one week only”
4. Test multiple form types
If you want to collect high-quality leads who are ready to purchase, a longer form may weed out people who aren’t prepared to buy.
But if your goal is to collect a higher number of leads you can nurture down the funnel, consider limiting your form fields to only what’s necessary to move the prospect forward.
Consider testing two methods:
- Progressive profiling: Use progressive profiling to collect information on your leads in stages. You can ask for an email address to start, but tracking pixels on your landing page can surface additional form fields when a prospect interacts with your site again.
- Multi-step forms: Unbounce recommends using multi-step forms to reduce friction. When you start with one field and build your form like a quiz, people may be more likely to provide more information because they’ve already completed the first step.
5. Use directional cues
Our brains are hard-wired to follow lines of sight. You can replicate this on a landing page with an image.
Square’s landing page draws your eye to the product because someone is physically holding it:
6. Show your product at its best
We think more landing pages could look like product pages by showing the benefits of the core product with exciting design.
Bellroy created a slider that shows its unique value proposition: a slim wallet that doesn’t take up a ton of room in your pocket.
7. Optimize for mobile
People often browse on mobile, then convert on desktop. But as mobile experiences are improving, more people are converting on mobile.
Country Chic Paint optimized for mobile with a clear headline, clean CTA and product shot that shows the user exactly what they’re getting when they convert.
Summary of Ad Framework Recommendations
- Understand your business growth model
- Deconstruct the growth model for your business and review it with your creative team. Pull past campaign examples and explain how ad design helps fuel your growth model.
- Know your audience—in words and in data
- Share audience conversation transcripts and survey data with your design team
- Show how past creative addressed audience pain points
- Walk your creative team through your audience targeting strategies per channel
- Build a visual landscape of the ads your segmented audiences see every day
- Align your concept, copy and creative with your audience targeting
- Align your ad concept and creative to your value props
- Use authentic images that show the benefits of your product
- Create a five-second test for your ad
- Limit taglines to three words and use large fonts within your creative
- Map colors to desired emotional triggers and use contrast to draw attention
- Use closed captioning on all video ads
- Use a color contrast checker when designing ads using several colors
- Test your ad creative
- Test one variable at a time: imagery, headline, copy, CTA, placements.
- Allocate a significant portion of your total advertising budget to testing creative.
- Test 4–5 visuals against each other and monitor for high impressions for concrete results.
- Cross-check results against Google Analytics.
- Use dynamic creative only if all creative components make sense together.
- Optimize your landing pages
- Draw the users eye to your CTA button with high color contrast
- Shorten your copy, minimize form fields and make headlines specific and powerful above-the-fold
- Create perceived value by limiting your offer in some way
- Test multiple for types, from shorter to longer forms depending on your goals
- Use directional cues in the designs to guide the users actions
- Showcase your product at its best
- Optimize for the mobile experience as many users browse and research on mobile
Your Ad Design Checklist
We love a clean checklist. Below is everything we covered in the ad framework in a convenient, actionable bullet points.
You can also download this checklist as a PDF!
Business objectives and growth model
Audience targeting
Audience research
Audience discovery
Audience building
Ad creative
Concept
Copy
Imagery
Ad testing
Landing pages
This ad framework and design checklist is part of a much larger guide to Digital Ad Design. So if you are looking to boost your ad performance, download our free guide today to find out all the tips and tricks.
Cassandra King is the former Head of Content & Community at Superside. She’s a road trip aficionado, advocate for all things glitter, and can usually be found with a camera (or snacks) in hand. Find her on IG @casssandra.king.
You may also like these

12 types of advertising design with tips & examples in 2025
Great ads can convert casual viewers into paying customers. Bad designs could send them straight to the competition. A thoughtful, eye-catching design grabs attention, builds trust and reinforces your brand identity, making every ad an essential component of a successful campaign.In 2025, advertising trends are pushing creativity to new heights, which means standing out is becoming increasingly tough. And with so many advertising channels available to marketers, deciding where to channel your budget—and which ads to develop—can be hard.Superside’s creatives are masters at creative productivity and high-converting advertising design. We asked them for notes on the 12 types of advertising design and tips and tricks to inspire your next campaign.What is advertising design?Advertising design merges marketing and graphic design to produce visual artwork specifically intended for advertisements. It involves much more than merely establishing your company’s visual brand identity. Its primary goal is to increase sales.
12 Successful Instagram Ad Examples To Inspire Your 2025
Running Instagram ads is a great way to amplify your message and deliver it to the people who will get the most value from what you offer. However, getting your ideal customer to stop their scroll and look at your ad is no easy feat.If you’re looking to create captivating and click-worthy Instagram ads, the best place to start is to look at what other industry players are doing and take some notes. Your creative should always be specific to your business and audience, but taking inspiration from others who are nailing their Instagram ads is a great place to start.To save you some time, we’ve compiled some of the best Instagram ads examples we could find and given you our two cents on what makes them stand out. Keep reading to get some ideas for your next social campaign!What Types of Instagram Ads You Can Run?Before we dive into the Instagram ad examples, it’s key to know that based on the ad format you can run different types of ads on Instagram, including:
The 14 Top Digital Ads Agencies to Explore in 2025
Digital technology and communication now dominate daily life. On average, people spend 3 hours and 15 minutes daily on their phones.With less time spent offline, advertising on digital channels has become crucial for brand survival, driving customer engagement, brand awareness and sales.With over nine years in the creative business, we at Superside have extensive experience creating original and creative digital ads for customers across the globe.We tapped into our team’s expertise to compile this comprehensive list of the 14 best digital ads agencies. But first, let’s explore why partnering with the ideal digital ads is one of the best ways to ensure business growth.Why Choosing the Right Digital Ads Agency Is Crucial






